DEVLOG
Content Tracking App: Decisions, decisions, decisions...
In an attempt to try and hold myself accountable, and have a history of progress to help with motivation, I thought I’d try and start posting some content on development progress for a content tracking app I’m working on. I have never been happy with the alternatives out there; both “commercial” and open source. While some apps get close, they tend to focus on a certain feature rather than a history of tracking.
For example, Overseerr and Jellyseerr, they both look great and would be a good solution except their main goal is providing a hook into other tools, so users are able to request content for you to buy. However, this isn’t what I want. I like to keep track of content I have consumed; that may be series or movies I’ve watched, games I’ve played, or booked I’ve read. Currently, I have this split among various different apps. So, I want to try and create a web app (maybe a companion mobile app in future) that allows me to track all of that in one place, eventually.
My background is in marketing, so while I don’t do web design that often any more, I do try to make things look nice!
The first hurdle I’ve been facing is what tech stack I want to use. I’m planning on using Laravel for the backend, it’s what I’m most familiar with and is packed with features. What about the front end though… I don’t want to make a full SPA with Vue or React, but there are elements that would benefit from some nice interactivity. I’m leaning towards using Laravel Livewire. However, to prevent myself from making that decision, I decided to open up my design tool of choice and start thinking of a way to spruce up the initial design I created.
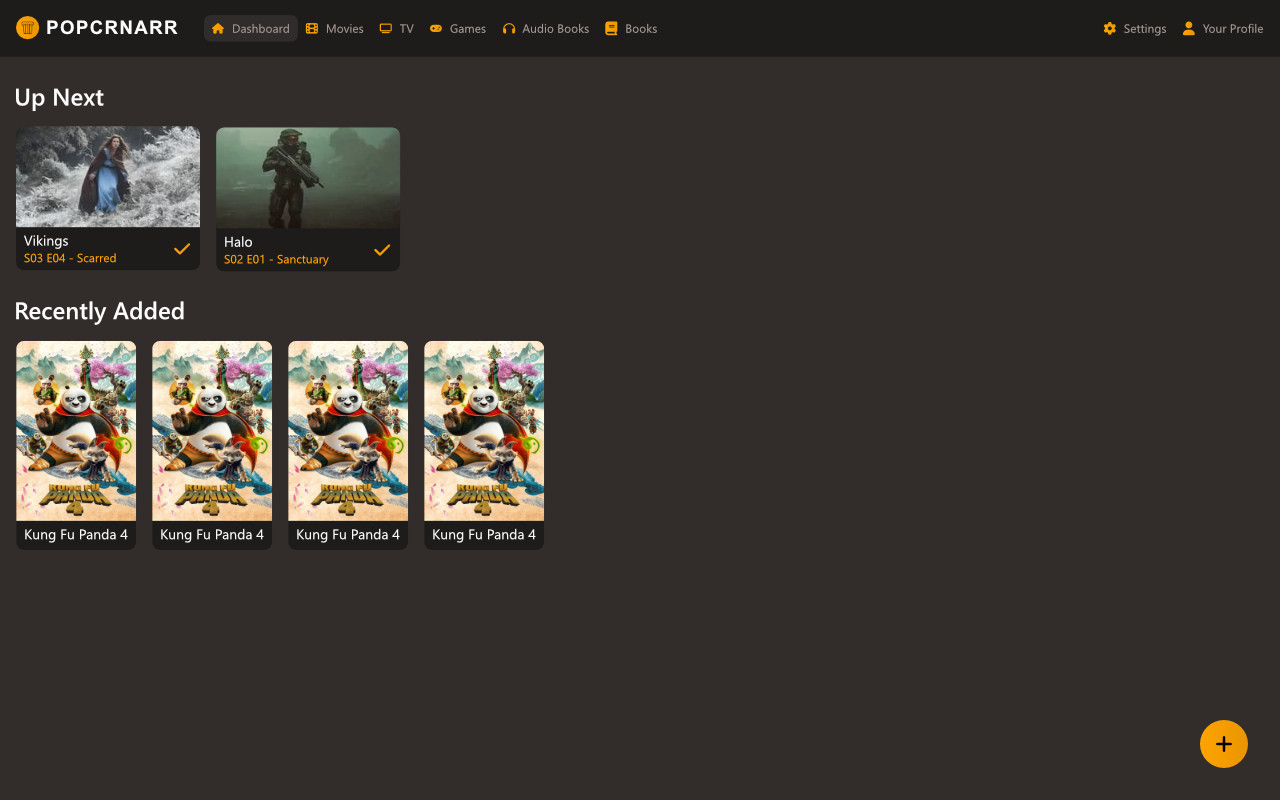
The name of the app is a work in progress…

Above is the initial design I created a few months ago when I got the idea. It’s not really been vibing with me but was just going to run with it. Since I can’t decide on the front-end stack, I decided to go ahead and give it another attempt, taking some inspiration from other tools mentioned above.

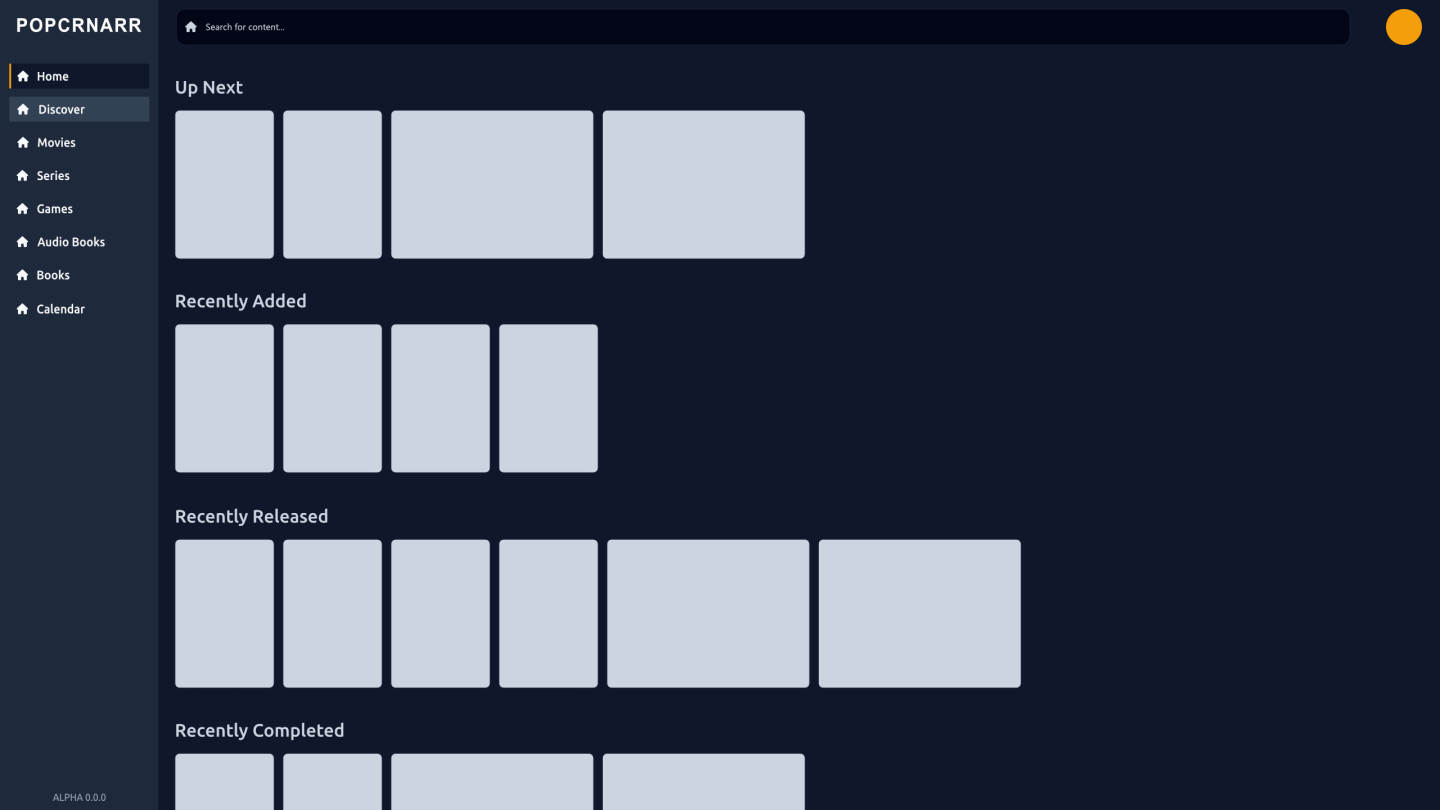
This is still a work in progress, and I’m not 100% on it just yet. So I will most likely be doing some other adjustments over time. However, I am preferring the colour scheme much more - using the TailwindCSS palette.
I’m still deciding if a side menu is right, or if I want to provide a top menu instead and provide the user with more horizontal real estate.
If you have any ideas or thoughts, ping me on X (Twitter)!